-
In HTML Table will be created by using
<table>table data goes here..</table>tag. -
We know that table contains Rows and Columns, those are defined with tr and td.
-
<tr>stands for Table Row which is used to make a Row. -
<td>stands for Table Data that is used to make a Column. -
Table heading can be defined by using
<th>Name</th> -
Cellpadding and Cellspacing is used to adjust the white space in table cell.
-
Cellspacing defines the width of the border. cellspacing="0"
cellpadding="15" -
Cellpadding represents the distance between cell borders and the content within.
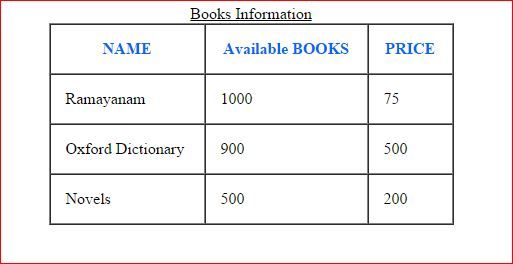
<caption> Books Information</caption>tag will serve as a title and show at the top of the table.
Example HTML Table Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<table border="1" cellpadding="15" cellspacing="0" align="center" width="30%">
<caption><u>Books Information</u></caption>
<!--------Heading starts----------->
<tr style="color:#06F">
<th>NAME</th>
<th>Available BOOKS</th>
<th>PRICE</th>
</tr>
<!--------Heading Ends----------->
<!--------1st Row starts----------->
<tr>
<td>Ramayanam</td>
<td>1000</td>
<td>75</td>
</tr>
<!--------1st Row Ends----------->
<!--------2nd Row starts----------->
<tr>
<td>Oxford Dictionary</td>
<td>900</td>
<td>500</td>
</tr>
<!---------2nd Row Ends----------->
<!--------3rd Row starts----------->
<tr>
<td>Novels</td>
<td>500</td>
<td>200</td>
</tr>
<!--------3rd Row ends----------->
</table>
</body>
</html>OUTPUT: