Create three folders under a single folder and name them as assets, css and fonts. Create index.html under the same folder
Home Page Code: Save the code as index.html
<!DOCTYPE html>
<html>
<head>
<title>HTML5</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<link rel="stylesheet" href="/css/style.css"/>
<link rel="stylesheet" href="/css/device.css"/>
<script>
function animate(k){
k.style.MozTransform = "rotateY(360deg)";
}
window.addEventListener("load",function(){
//alert(document.documentElement.clientHeight);
});
</script>
</head>
<body>
<section id="main" class="main">
<header>
<figure onClick="animate(this)">
<div id="logo"></div>
</figure>
<select>
<option>About</option>
<option>Contact</option>
<option>Services</option>
<option>Process</option>
<option>Sitemap</option>
</select>
<nav>
<ul>
<li>About</li>
<li>Contact</li>
<li>Services</li>
<li>Process</li>
<li>Sitemap</li>
<div class="clear"></div>
</ul>
<ul>
<li>Signup</li>
<li>Login</li>
<li>Toll Free :.1-800-2525</li>
<div class="clear"></div>
</ul>
</nav>
<div class="clear"></div>
</header>
<section id="banner">
<input type="radio" checked="checked" name="a" id="i1"/>
<div id="a1"></div>
<input type="radio" name="a" id="i2"/>
<div id="a2"></div>
<input type="radio" name="a" id="i3"/>
<div id="a3"></div>
<div id="wrapper">
<div class="one">
<div class="test">
<h1>GLOBAL SHOWROOM</h1>
<p>find out more about the global showroom, know more about innovation,<br/> technology and priority deals.</p>
</div>
</div>
<div class="two">
<div class="test">
<h1>GLOBAL SHOWROOM</h1>
<p>find out more about the global showroom, know more about innovation,<br/> technology and priority deals.</p>
</div>
</div>
<div class="three">
<div class="test">
<h1>GLOBAL SHOWROOM</h1>
<p>find out more about the global showroom, know more about innovation,<br/> technology and priority deals.</p>
</div>
</div>
</div>
</section>
</section>
</body>
</html>
CSS Style Codes: Code for Style.css
@charset "utf-8";
/* CSS Document */
@font-face{
font-family:bold;
src:url(../fonts/RobotoCondensed-Bold.ttf);
}
@font-face{
font-family:light;
src:url(../fonts/RobotoCondensed-Light.ttf);
}
@font-face{
font-family:regular;
src:url(../fonts/RobotoCondensed-Regular.ttf);
}
body{
margin:0px;
background-image:url(../assets/bg.jpg);
background-repeat:repeat-x;
}
section,figure,h1,h2,h3,h4,h5,h6,p,ul,li{
margin:0px;
padding:0px;
}
#main{
margin:auto;
margin-top:26px;
width:950px;
}
#main header{
background-color:#fff;
padding:10px;
-webkit-perspective:400px;
-moz-perspective:400px;
box-shadow:1px 1px 10px rgba(0,0,0,0.25);
/*
overflow:hidden;
*/
}
#main header figure{
float:left;
-webkit-transition:all 1s ease-in-out;
-moz-transition:all 1s ease-in-out;
-moz-transform-origin:right center;
}
#main header select{
display:none;
}
#main header figure #logo{
width:100px;
height:100px;
background-image:url(../assets/logo1.png);
background-size:100px 100px;
}
#main header nav{
float:right;
}
#main header nav ul:nth-child(1){
margin-top:40px;
}
#main header nav ul:nth-child(1) li{
float:left;
list-style-type:none;
background-color:#c00;
padding:4px;
margin-right:1px;
padding-left:10px;
padding-right:10px;
font-size:14px;
color:#FFF;
font-family:regular;
text-transform:uppercase;
letter-spacing:-0.5px;
cursor:pointer;
-webkit-transition:all 0.5s ease-in-out;
-moz-transition:all 0.5s ease-in-out;
-moz-transform-origin:right bottom;
}
#main header nav ul:nth-child(1) li:hover{
background-color:#fc0;
color:#333;
padding-left:30px;
-webkit-transform:scale(1.5,1.5) rotate(20deg);
-moz-transform:scale(1.5,1.5) rotate(20deg);
}
#main header nav ul:nth-child(2){
margin-top:5px;
}
#main header nav ul:nth-child(2) li{
float:right;
list-style-type:none;
padding:4px;
margin-right:1px;
padding-left:10px;
padding-right:10px;
font-size:14px;
color:#666;
font-family:regular;
text-transform:uppercase;
letter-spacing:-0.5px;
border-left:1px solid #ccc;
}
#main header nav ul:nth-child(2) li:nth-child(3){
border-left:0px solid #ccc;
}
.clear{
clear:both;
}
#banner{
width:944px;
border:3px solid #fbfbfb;
height:350px;
margin-top:15px;
box-shadow:1px 1px 10px rgba(0,0,0,0.25);
overflow:hidden;
position:relative;
}
#wrapper{
width:2832px;
height:300px;
margin-left:0px;
transition:all 1s ease-in-out;
-moz-transition:all 1s ease-in-out;
-webkit-transition:all 1s ease-in-out;
}
#wrapper .one{
float:left;
width:944px;
height:inherit;
background-image:url(../assets/1.jpg);
background-size:cover;
position:relative;
}
#wrapper .two{
float:left;
width:944px;
height:inherit;
background-image:url(../assets/2.jpg);
background-size:cover;
background-position:center center;
position:relative;
}
#wrapper .three{
float:left;
width:944px;
height:inherit;
background-image:url(../assets/3.jpg);
background-size:cover;
background-position:center bottom;
position:relative;
}
#banner input{
position:absolute;
z-index:1000;
opacity:0;
}
#i1{
right:50px;
bottom:10px;
}
#i2{
right:30px;
bottom:10px;
}
#i3{
right:10px;
bottom:10px;
}
#i1:checked ~ #wrapper{
margin-left:0px;
}
#i2:checked ~ #wrapper{
margin-left:-944px;
}
#i3:checked ~ #wrapper{
margin-left:-1888px;
}
#a1,#a2,#a3{
position:absolute;
width:13px;
height:13px;
background-color:#ccc;
bottom:11px;
z-index:999;
border-radius:100%;
}
#a1{
right:53px;
}
#a2{
right:33px;
}
#a3{
right:13px;
}
#i1:checked ~ #a1{
background-color:#666;
}
#i2:checked ~ #a2{
background-color:#666;
}
#i3:checked ~ #a3{
background-color:#666;
}
.test{
position:absolute;
background-color:rgba(0,0,0,0.75);
padding:10px;
bottom:20px;
left:20px;
}
.test h1{
font-family:bold;
color:#FFF;
margin:0px;
font-size:34px;
}
.test p{
font-family:light;
margin:0px;
color:#FFF;
font-size:16px;
}
Code for device.css
@charset "utf-8";
/* CSS Document */
@media screen and (max-width:667px){
#main{
width:667px;
}
#main header figure{
float:none;
}
#main header nav{
float:none;
display:none;
}
#banner{
width:661px;
height:250px;
}
#wrapper{
width:1983px;
height:200px;
}
#wrapper .one{
width:661px;
}
#wrapper .two{
width:661px;
}
#wrapper .three{
width:661px;
}
.test{
position:absolute;
background-color:rgba(0,0,0,0.75);
padding:10px;
bottom:10px;
left:10px;
}
.test h1{
font-family:bold;
color:#FFF;
margin:0px;
font-size:15px;
}
.test p{
font-family:light;
margin:0px;
color:#FFF;
font-size:10px;
}
#i1:checked ~ #wrapper{
margin-left:0px;
}
#i2:checked ~ #wrapper{
margin-left:-661px;
}
#i3:checked ~ #wrapper{
margin-left:-1322px;
}
}
@media screen and (max-width:375px){
#main{
width:375px;
}
#main header figure #logo{
width:75px;
height:75px;
background-size:75px 75px;
}
#main header figure{
float:none;
display:table;
margin:auto;
}
#main header select{
display:block;
width:360px;
height:30px;
}
#main header nav{
float: none;
display: none;
color: #F0F0F0;
}
#banner{
width:369px;
height:200px;
}
#wrapper{
width:1107px;
height:150px;
}
#wrapper .one{
width:369px;
}
#wrapper .two{
width:369px;
}
#wrapper .three{
width:369px;
}
.test{
position:absolute;
background-color:rgba(0,0,0,0.75);
padding:10px;
bottom:10px;
left:10px;
}
.test h1{
font-family:bold;
color:#FFF;
margin:0px;
font-size:15px;
}
.test p{
font-family:light;
margin:0px;
color:#FFF;
font-size:10px;
}
#i1:checked ~ #wrapper{
margin-left:0px;
}
#i2:checked ~ #wrapper{
margin-left:-369px;
}
#i3:checked ~ #wrapper{
margin-left:-738px;
}
Note: Fonts should be placed in fonts folder
RobotoCondensed-Bold.ttf
RobotoCondensed-Light.ttf
RobotoCondensed-Regular.ttf
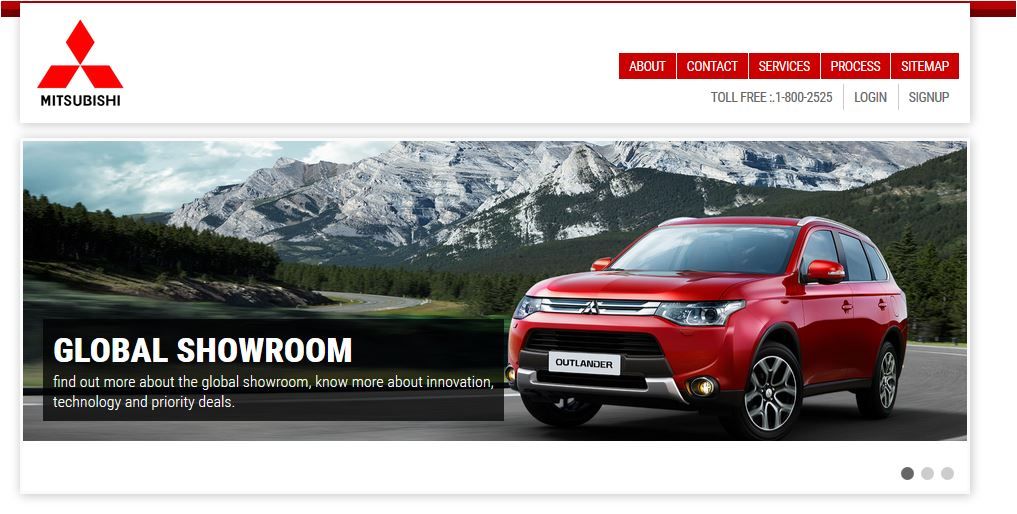
OUTPUT: